ホームページ企画・制作・運営について
Webサイト制作に関わって15年以上。
ディーアイティーが培ったノウハウは、きっとお客さまの力になると信じています。
わたしたちディーアイティーは、インターネットがこの世に普及し始めた当初、早い段階でホームページ制作に乗り出しました。
当時とは時代も変わり、ホームページの数は以前とは比べ物にならないほど増えて、ホームページで集客・ブランディングを行う場合の同業他社との競争はとても激しくなっています。
そんなインターネット激戦区で競合に負けないためには、どのようにホームページを構築し、運営してけばよいかをご提案いたします。
デザイン、セールスコピーの重要性
ホームページはインターネット上の“店舗”と同じです。
ホームページの見た目のデザイン、そこに書いてある文章(コピー)、掲載してあるイメージ写真や商品写真、これらがインターネット上では“お客さまの会社の全て”となります。ホームページを見る方が、お客さまの会社を全く知らない場合などは、お客さまの会社がどういう会社であるかはホームページからでしか判断することはできません。
その為、ホームページのデザイン、書いてあるセールスコピーなどが、ホームページの核となるのです。
ディーアイティーではデザインはもちろんですが、キャッチコピー、ボディーコピー、マーケティングコピーなど、お客さまと入念な打ち合わせの後にお客さまの会社の企業理念や商品・サービスを深く理解した上で、ホームページのコンテンツ制作にかかります。
ホームページは作りたいが何を掲載したらよいか解らない・・というお客さまも多いかと思いますが、ディーアイティーでは、「それは解らないのが当然」と考えております。
なぜなら、お客さまは自社の商品の開発や販売、サービスの運営をするプロフェッショナルではあるものの、“その事をインターネット上で多くの人に知ってもらう為のプロモーションを行うプロフェッショナル”ではないからです。
自社の事をもっとインターネット上に広める為、ブランディングを行う為に、是非わたしたちディーアイティーのノウハウをご活用いただければ、と思います。
スマホ対応は今や必須項目ですが、その手法はレスポンシブが全てではありません。
スマートフォンが世に登場して10年あまり経ったでしょうか・・・。今やホームページへのアクセスはPCからよりスマホからの割合の方が多くなってきております。業種にもよりますが、PCからが3〜5割、スマホからが5〜7割、大雑把ですが、これがディーアイティーで運営しているホームページのアクセス割合です。今後もスマホからのアクセス割合は増えていくのではないかと予想されます。
ホームページのスマホ対応で真っ先に思い浮かぶのが“レスポンシブ”ですが、実はディーアイティーで構築したホームページの中で、レスポンシブを採用しているサイトは全体の半分くらいです。残りの半分はレスポンシブ以外の構造(ダイナミックサービングという手法をなど)で、数年前に作ったサイトはリダイレクトで構築したものもあります。
レスポンシブデザインはたしかに今風なイメージはありますが実は弱点もあるのです。
ディーアイティーではお客さまのご要望、業態に応じてレスポンシブで構築したり、それ以外の方法で構築したり・・・お客さまと相談させていただきながらホームページの構造を決定し制作させていただいております。
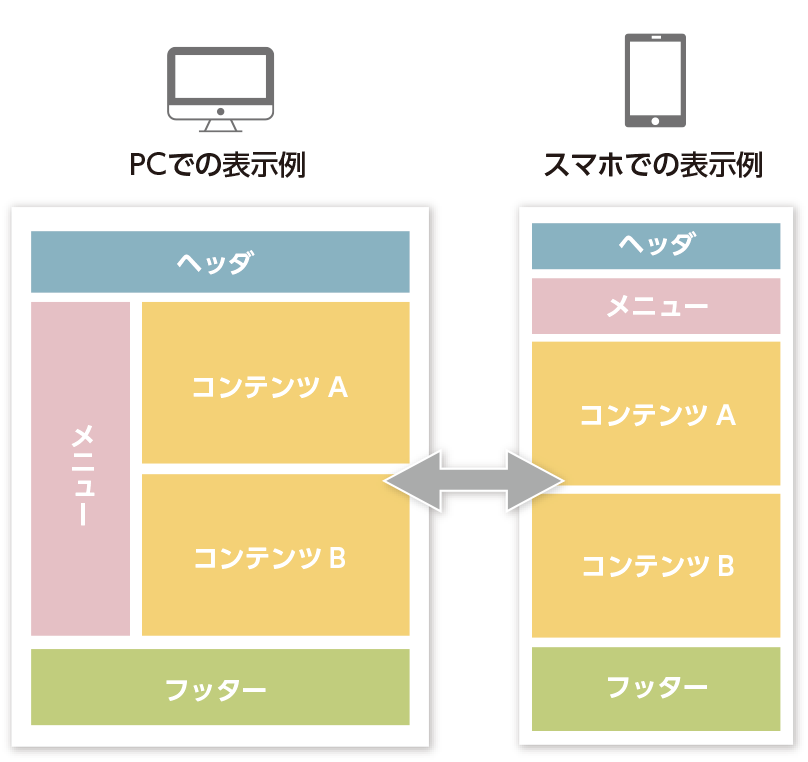
レスポンシブによるホームページの構造

- メリット
-
●URLが一種類になるので、SEOに最も有利と言われている。(Google推奨の構築方法)
●URLが一種類なので、ユーザーはブックマークしやすい。
●自社で更新作業を行う場合などは、更新の手間が一度で済む。 - デメリット
-
●初期設計段階に時間がかかり費用もかかりがちになる。
●リキッドありきのデザインを行うため、レスポンシブ然としたデザインになりがちになる。
●基本的には、スマートフォンでPC用のレイアウトを観覧する事ができない。(逆も無理)
CSS(メディアクエリ)によりユーザーが使用する機器の解像度や画面サイズに合わせてレイアウトを変化させます。ブレイクポイントを増やせば、PC・タブレット・スマホと、より細かくデザインを作る事ができます。
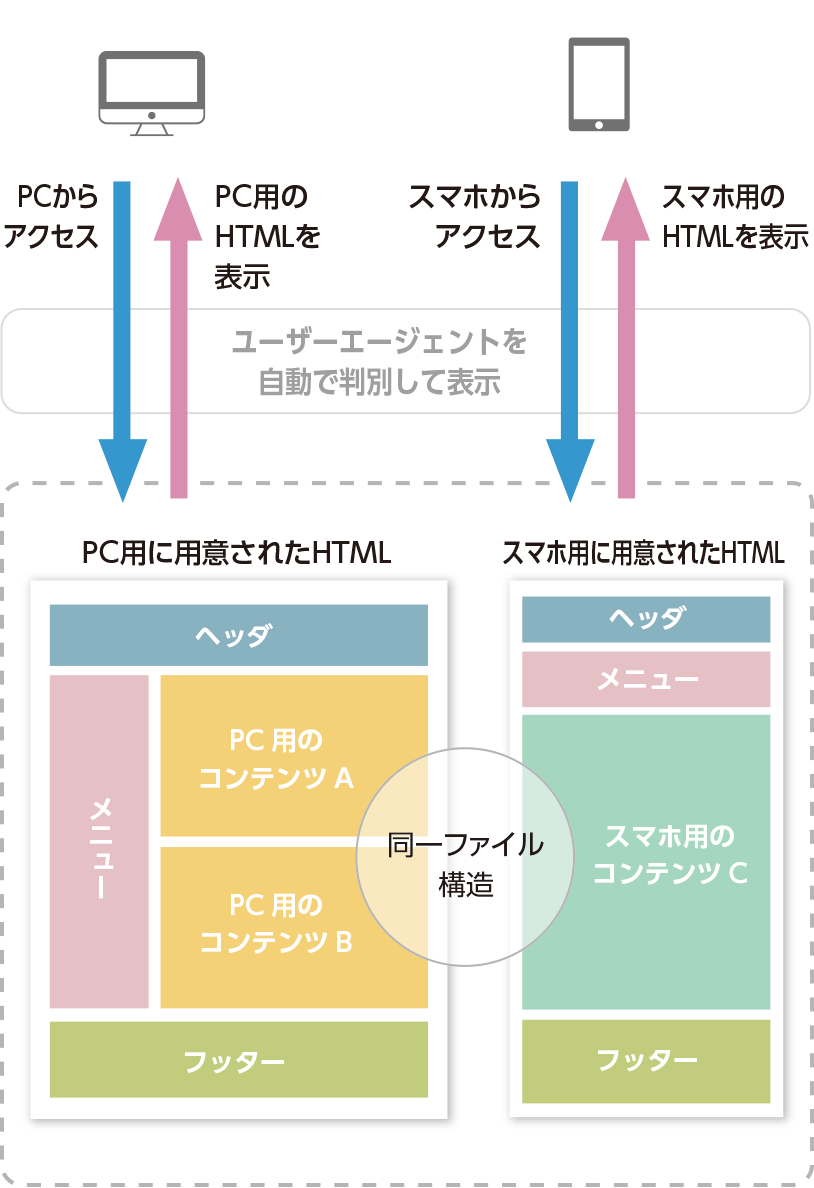
ダイナミックサービングによるホームページの構造

- メリット
-
●PC用のデザインと、スマホ用のデザインを全く別で構築できるため、ユーザービリティーを深く追求した構造で構築する場合は有利。
●URLが一種類になるので、レスポンシブの次にSEOに有利と言われている。(Google推奨の構築方法)
●URLが一種類なので、ユーザーはブックマークしやすい。 - デメリット
-
●初期設計段階に時間がかかり費用もかかりがちになる。
●構造上、管理が複雑になりがちで、更新作業の手間がかかる。
プログラムによりユーザーエージェントを自動判別し、ユーザーが使用する機器に合ったHTMLを表示させます。
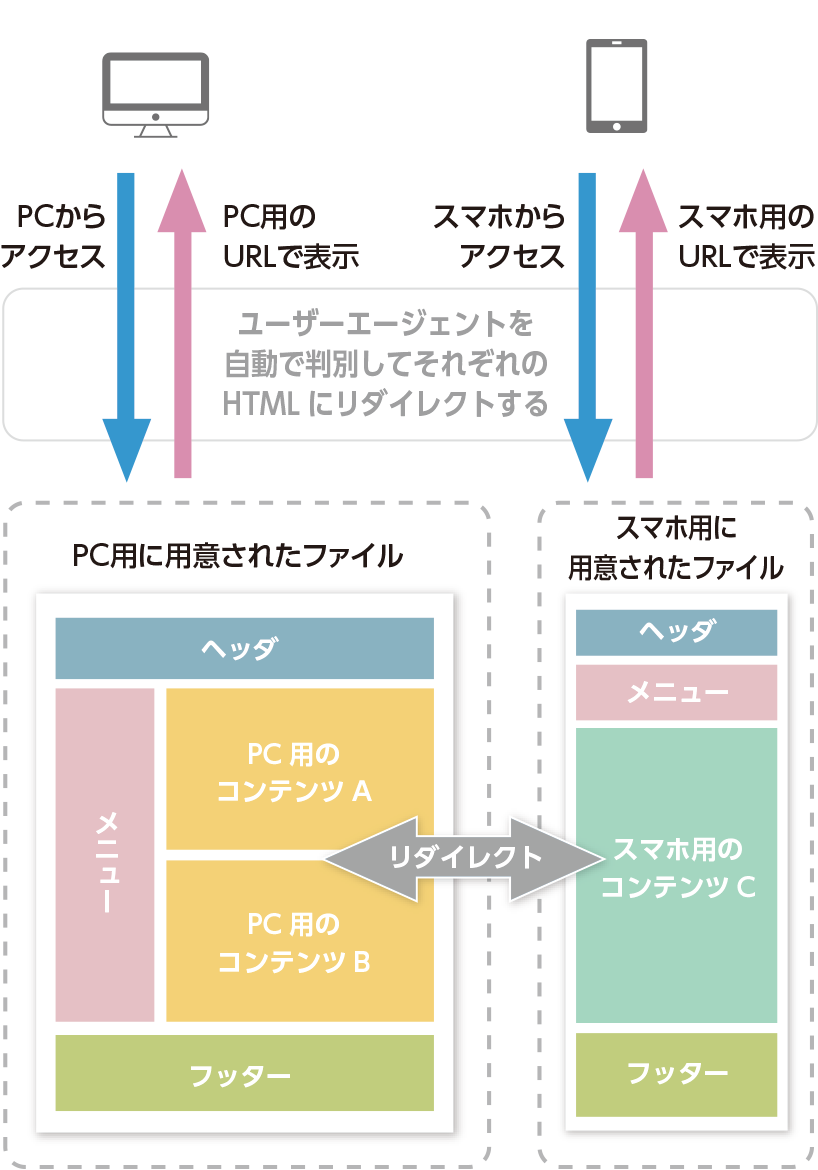
リダイレクトによるホームページの構造

- メリット
-
●既にPC用サイトがあり、後からスマホサイトを追加する場合などに、スマホサイトのみを別で作って付け足すことできるため、スマホサイトの構築費用+αで対応できる。
●PC用のデザインと、スマホ用のデザインを全く別で構築できるため、ユーザービリティーを追求した構造で構築する事ができる。 - デメリット
-
●PC用とスマホ用とでURLが別になるためSEOに不利と言われている。(Googleは非推奨としている)
●URLが二種類存在するので、ユーザーがブックマークをするときなどに混乱する恐れがある。
●更新作業を自社で行う場合などに、2倍の手間が必要になる。
スマートフォンが登場した頃から使われている手法です。
コンテンツ企画がホームページ構築の鍵となります。
ホームページを作りたいけど、何を載せたらよいか解らない。何年か前に作ったホームページが古くなってきたのでリニューアルしたいが、どのように作り直したらよいか解らない。
ホームページを作る上で、こんな悩みをお持ちのお客さまは多いかと思います。
ディーアイティーでは、ホームページ制作にあたり、コンテンツの企画、コピーライティングも当然一貫して行います。
“文章を作る”という作業は実は結構難しく、なかなか出来るものではありません。
まず、ターゲットとなるお客さんは、どういった年齢層なのか?どこに住んでいて、どのような生活スタイルを持っている人たちなのか?など、ユーザーを的確に判断してからでないと、その人たちの心に響く文章を作ることはできません。
その為、ディーアイティーではお客さまとの打ち合わせの際に、出来るだけお客さまのことを詳しくヒアリングさせていただくこととなります。
ちゃんと効果のあるホームページを作るためには、以外と時間がかかってしまいがちにりますが、より良いものをお客さまにお届けしたい、という信念で制作を承っておりますので、何卒ご了承ください。
高画質な4Kディスプレイなど、さま々まディスプレイに対応。
近年、Retina(レティーナ)ディスプレイに代表される4Kディスプレイの登場により、ホームページも画質を上げることが出来、表現方法が広がってきました。
通常のホームページを4Kディスプレイで見ると、ホームページに対してディスプレイが高性能過ぎ画像がぼやけて見えてしまう、という問題も出てきました。
ディーアイティーでは通常のハイビジョンから4Kまで、ディスプレイの種類に合わせて最適な表示をするホームページの制作も承っておりますので、他社よりもちょっとクオリティの高いホームページをご希望の場合は、お気軽にご相談ください。

ホームページに動きをつけるJquery
ホームページをお洒落に演出するJqueryの実装は依然として人気です。
実装からカスタマイズ、オリジナルのスクリプト開発まで承ります。

自社で更新を行うにはWordPressなどCMSが便利。
ホームページにCMSを実装する場合もWordPressを使用したり、オリジナルでCMSを開発したり、方法はいろいろございます。
お客さまのホームページの仕さまにベストなご提案をさせていただきます。